背景
最近跟某网合作,在其App中内嵌H5页面,上线后由于对方App某种机制,造成适配有问题,二对方由于私密问题不能提供开发版本的App进行调试,顾想到使用Fiddler工具进行拦截,使用开发环境的页面进行实时调试,减少流程(预定位-修改-上线-验证)耗时
Fiddler代理配置 #直通车
使用AutoResponder
摸索过程
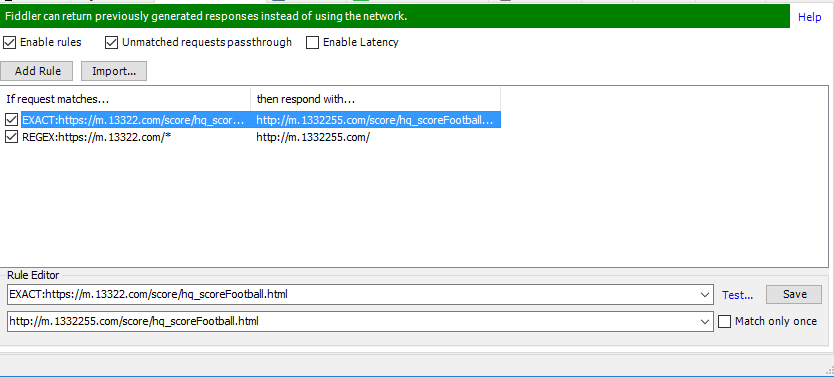
点击入口文件的记录,右侧菜单点击AutoResponder,开始配置规则,此处用到精确匹配(EXACT:)和正则匹配(REGEX:),详细的使用方法自行Google咯
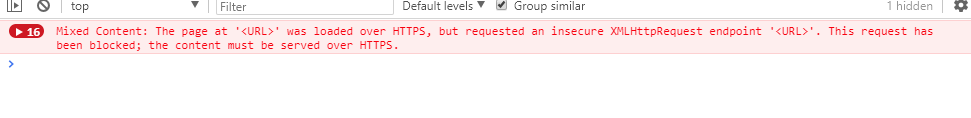
这个项目用的是NG1写的,有个具体的入口,一开始我想着直接用正则把域名后匹配的都代理过去就行了,发现接口代理除了问题,报错如下图
意思就是不能这么玩,此时我想到了如果直接替换入口文件,不就可以了吗,灵光一现立马去实践,果不其然顺利代理了,此处使用的是精确匹配,如图
注意事项
- 点击链接之后才会显示右侧菜单
- 写好规则后记得Save 和 Enable rules
- 我这个版本的Fiddler默认拦截不匹配规则的链接(不响应),建议勾一下Unmatched requests passthrough
引申
使用精确匹配和正则可以在平时调试监测中起到很好的作用,可以详细了解一下,之前有用到一个Chrome的插件也是这样的功能,但是忘了是什么了,等记找到了再来补充
